티스토리에 소스코드 넣는 방법(플러그인으로 편리하게!)
티스토리에는 소스코드를 깔끔하게 넣을 수 있는 기능이 있습니다.
바로 Syntax Highlight라는 코드 하이라이터를 사용하는 것입니다.
하지만 스킨 편집에 들어가서 테마를 넣어주고, 게시물을 쓸 때마다 html모드로 바꿔서 편집을 해줘야 하는 등 굉장히 불편해서 잘 쓰게 되지 않는 문제점이 있었습니다.
플러그인으로 편리하게 소스코드 첨부 기능을 이용하자
하지만!
이제 굉장히 편리한 방법으로 소스코드를 첨부할 수 있는 기능이 생겼어요.
바로 플러그인을 이용하는 것입니다.
플러그인을 이용하는 방법 역시 Syntax Highlight를 이용하는 것까지는 똑같습니다.
하지만 장점이 두가지나 있어요.
1. 소스코드를 넣는 절차 자체가 간단해짐
2. 스킨을 바꿔도 플러그인은 유지되기 때문에 스킨 교체시에도 신경쓸 필요가 없음
장점은 명확하니 바로 플러그인을 적용해 보도록 할게요.

블로그 관리 메뉴로 들어가시면 왼쪽 아래쪽에 '플러그인'이라는 버튼이 있을 거예요.
그곳을 눌러주면 플러그인들이 잔뜩 나옵니다.
아래로 내리면서 Syntax Highlight라고 써있는 것을 찾으세요.

저걸 누르면 다음과 같이 팝업이 하나 뜰 거예요.

원하는 테마가 있다면, 그걸 고르시고, 아니면 기본으로 놔두고 적용을 눌러줍니다.
여기까지 하시면 플러그인 적용은 끝나신 거예요.
글을 쓰면서 소스코드 첨부 기능이 제대로 적용되는지 테스트
그럼 글에서 어떻게 넣는지도 알아보겠습니다.

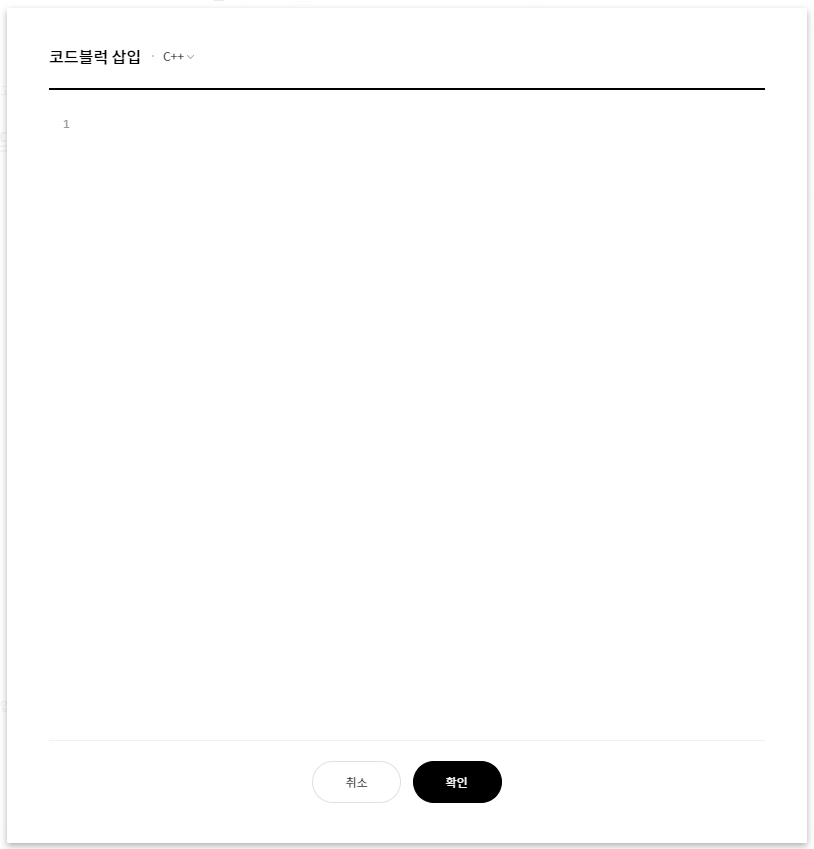
글을 쓰다가 소스코드를 넣고 싶은 곳에 커서를 놓은 상태에서 '코드블럭' 버튼을 눌러 줍니다.

그럼 위와 같은 창이 하나 뜰 거예요.

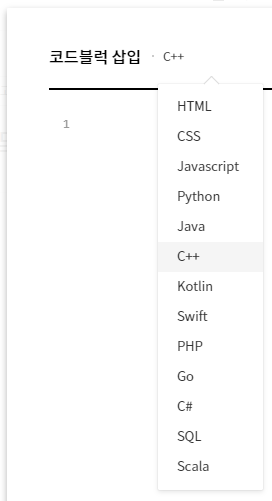
코드블럭 삽입이라고 써있는 우측에 언어명을 누르시면 아래로 리스트가 펼쳐질거예요.
그 중에 첨부하기 원하시는 언어를 선택해 줍니다.

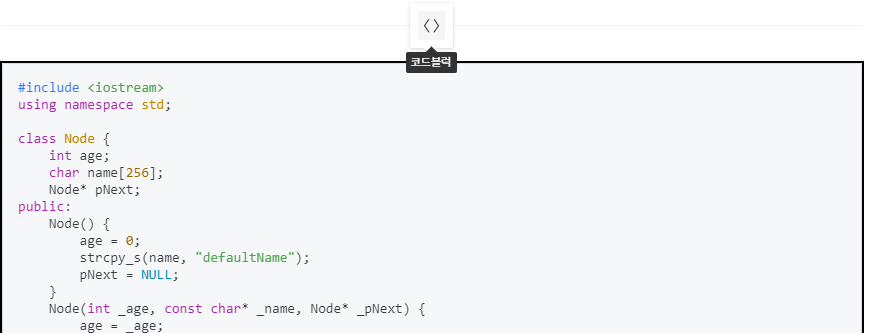
우선 소스코드를 복사해서 넣으면 이렇게 보일거예요. 위 사진에선 흑백이지만, 글을 쓰고 나면 색깔이 입혀진 상태로 보입니다.

글을 쓸 때는 위와 같이 보이고,

글을 모두 쓰고 난 후 캡쳐한 화면에는 위와 같이 나옵니다.
소스코드나 지원하는 언어를 수정하려면?

소스코드를 수정하거나, 지원하는 언어를 수정하려면, 소스코드를 한 번 누르면 소스코드의 위에 <> 같이 생긴 버튼이 나올 거예요. 거기에 마우스를 갖다 대면 코드블럭이라고 나오는데, 그걸 눌러주면 수정할 수 있습니다.
플러그인에 가면 다른 테마로 수정할 수도 있으니 각자 맘에 드는 테마로 바꿔서 원하는 디자인을 적용해서 쓰시길 바랍니다^^
'블로그노하우' 카테고리의 다른 글
| 네이버 블로그 유사문서 검색누락 진단 및 해결 방법 (0) | 2020.10.23 |
|---|---|
| 어떻게 하면 검색 유입을 증가시킬 수 있을까?(양질의 글을 쓰는 방법) (0) | 2020.10.23 |
| 구글 애널리틱스와 서치콘솔 연결로 구글 상세유입을 확인하자 (0) | 2020.10.19 |
| 티스토리 스킨 블로그에 적용하는 법(feat. 친효스킨) (7) | 2020.10.18 |
| 블로그용 이미지, 썸네일, 로고 무료로 만들어주는 사이트 소개(canva) (0) | 2020.10.05 |